As a good front-end developer, you can’t simply add some HTML, CSS and JS to the website or web app. It’s high time we learned to communicate well with the designers and use great tools available on the market.
Front-end development can be tricky. Understanding very specific designs both in terms of UI and UX is, in my opinion, the greatest front-end challenge for developers these days. We work with fantastic and complex designs in 10Clouds, which means that design knowledge is required from front-end developers to make a high-value product for the client. If you struggle with it on a daily basis, I’m here to help. Just use the following 4 tips.
1. Practice makes perfect
I know that you’re not a designer, but you should create your own projects and implement your own designs anyway. There’s plenty of resources such as Behance, Dribbble or Pinterest to help you start. You will find many landing pages on Pinterest and Behance, whereas Dribbble is a place where you’ll get inspiration for web design elements or parts of web pages.
Another great resource is Muzli – they have a great blog on Medium. There, the most valuable content are definitely the Weekly Inspiration for Designers and UI interactions of the Week series. They also have a Chrome extension which helps you stay inspired every day.
With every question and answer, you will instantly understand what works, what doesn’t and why
Remember that you’re not exploring those websites to steal things. Just try to make similar websites/apps for your own purpose. They don’t have to be huge. Take what you feel is right for you and implement it on your own. Change colors, move objects, see if they fit or not. You can find some simple examples to start with here.
Ask questions along the way as you iterate the product. Ask designers what they think about your project. Ask your friends if what you’re doing looks good and is usable for them. They’re not design professionals, which can lead to interesting feedback based on actual experience with your page. There are also many groups on Facebook where people may provide you with the feedback you need. With every question and answer, you will instantly understand what works, what doesn’t and why.
» Are you a good fit for a front-end developer? Read our article and find out!
2. Think like a designer
Don’t get me wrong. It is a designer’s job to give you a fantastic product in Sketch or Photoshop and guide you through its flow. Your job is to make it work as planned in a browser. But at the same time, you should always remember that it’s a symbiotic relationship. You both need to make an effort in order to produce something valuable to the client.

You’re creating a product for end users. Be aware that the users who see your project for the first time will make a quick decision on whether it’s easy to use and easy on the eyes. Your success depends on their quick analysis. This awareness may be the key to your motivation, as you will understand what you’re implementing.
The easiest thing to read on this topic is Steve Krug’s “Don’t make me think” book. It was the first, short book that I read on web usability and UX which gave me a lot of insight into how users think. The two most important lessons that I got from it were that:
- My web app should be self-explanatory. Sometimes a simpler design can lead to better experience.
- I don’t need to reinvent the wheel and change everything every time. Certain features stick to many designs because they work and are familiar to the user.
Here, you can find more lessons from this book if you don’t have easy access to it.
3. Communication is king
Be curious, expect and respect feedback. If you’re not sure about something your designer provided you with, simply ask about that element or its behavior. It is understandable that it may not be obvious for you why the UX or UI designer put something in the right-hand corner.

Don’t be afraid that some parts of the website or app are not finished when you talk with your designer about how the process is going. By getting feedback at an early stage, you can get valuable information, e.g. that sections should have bigger top and bottom margins than their child elements to stand out and make better use of whitespace.
Recently, I’ve tested this method when working on quite a big project. The dashboard I had to implement was complex, so amidst the process, I’ve decided to talk to the designer to see if everything was going in the right direction. Together, we found some small design bugs, which prevented me from further duplicate work and frustration that I would’ve encountered if I hadn’t done it.

It’s simple, but you have to realise it!
4. There are tools waiting for you
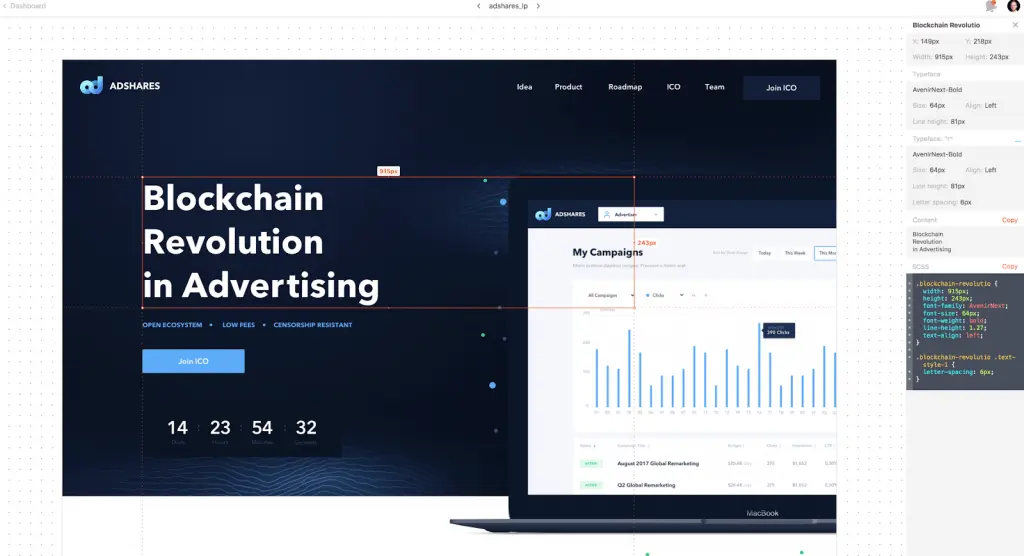
Use great tools to save time and increase efficiency. In 10Clouds, we believe that we’re past the Generate Assets from PSD era. We use Zeplin to communicate between product designers and front-end developers.
Zeplin is a magic tool for front-end developers. We use it to:
- Inspect element and layer specification
- Export assets in many formats and sizes
- Stop repetitive work by gathering the whole color palette
- Keep everything in live sync without the need to keep tons of files on our drives
Coming to 10Clouds, I never thought I could save so much time and be so satisfied with design-development communication thanks to just one tool.

Zeplin may be a great communication tool
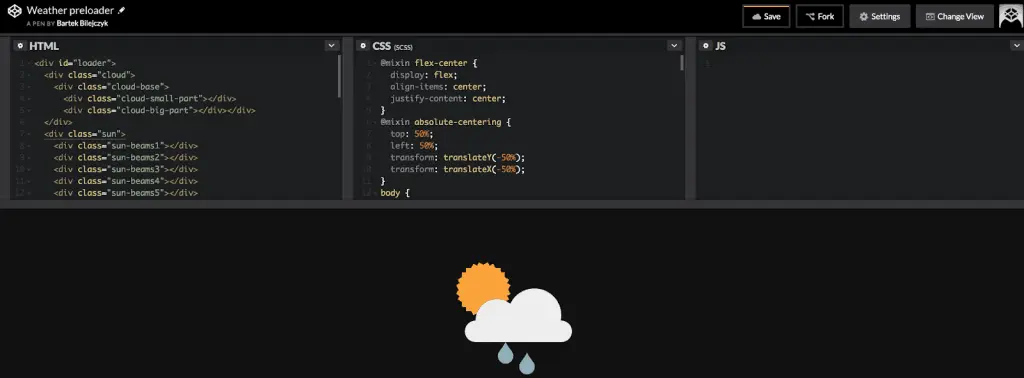
Codepen.io is another great place that you can use, for example to create UI elements or take a look at what interesting stuff other front-end developers do. Play with it, it’s free.

Codepen.io – another nice tool that is definitely worth checking out
To wrap up
During my last year in 10Clouds, I’ve developed a lot of design skills by working with great designers and implementing my own projects. I know what to look for when I’m given product designs. Sometimes I make small suggestions. Being a part of the design process motivates me even more to prepare the best website or web application I can.
Thanks to this experience, I was able to prepare those 4 easy-to-implement tips on developing your design skills. Now it’s your turn to use them. I guarantee that this knowledge will be appreciated by the designers you work with. Let me know about your progress in the comments.
If you need an experienced design team, don’t hesitate to contact us. Be sure to check out our awesome projects on Dribbble.