The first things you see through the window as the plane approaches the Keflavik airport are a lunar landscape and glaciers. Could you imagine a more exotic place for a JavaScript conference?

I was so excited to attend JSConf Iceland not only because of the lineup, but also the surroundings. Iceland is probably one of the most beautiful places in the world! I must admit that right after I arrived there I immediately felt at home.
Most of the time the weather was (surprisingly) sunny and warm. The conference took place in Reykjavik (the northernmost capital of Europe!) at Harpa – a concert hall and conference centre. With its modern architecture and convenient location, Harpa turned out to be the perfect venue for the event.
The human factor in web development
Developers usually share their knowledge using various channels, such as technical blogs, mailing lists or articles on Medium. If you want to learn anything new, it’s just a few mouse clicks away, so why bother going to conferences then?
It’s all about the community—such events give you an opportunity to share ideas, forge new professional relationships and meet speakers face-to-face, being able to ask them questions in person. JSConf Iceland was no different and there were a few interesting things one could immediately notice. Let me quote Dag-Inge Aas, one of the speakers:
This was one of the most inclusive and diverse conferences I’ve been to, with good talks on the topic, and with a really nice atmosphere as well.
Gender ratio on talks: 50/50
Apart from a bunch of excellent technical talks, there were a few that discussed more human-related topics. Myles Borins opened the first day of the conference with a talk titled “On left-pad and empathy”. He pointed out what empathy really means and discussed how the community can benefit from that. Berglind Ósk Bergsdóttir’s talk mentioned the so-called impostor syndrome, which—I suppose—most of us, software developers, have experienced throughout our careers. She shared her personal story and revealed several ways how to stop feeling you’re a fake.
The closing talk given by Jan Lenhardt (“The State of JavaScript Community”), touched upon really important topics, such as diversity and inclusivity in our community. All of this wouldn’t sound as good but for the supportive attitude of the organisers, who took the Code of Conduct really seriously.
The participants also had a chance to attend several awesome events, chat a bit more informally and mingle with others. The icing on the cake was a trip to the Blue Lagoon geothermal spa on Saturday evening!
The talks
The lineup was packed with brilliant talks, but split into two parallel tracks, which is why I couldn’t attend all of them. I just want to mention here the three presentations that inspired me and which I found most influential.
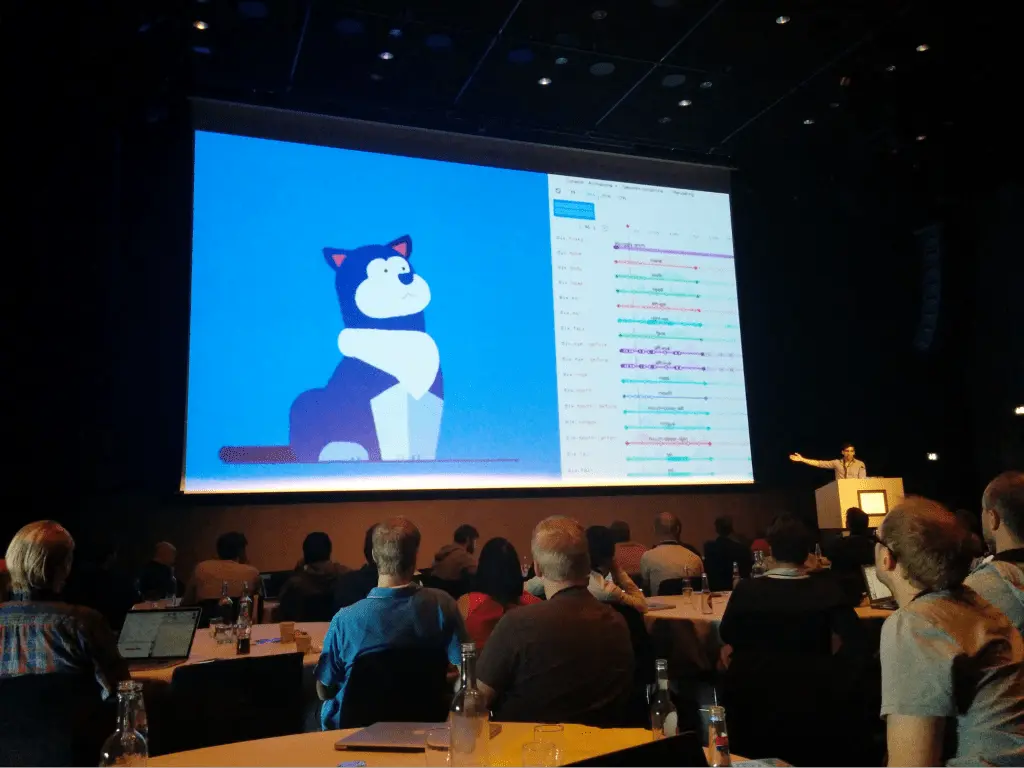
Reactive Animations with CSS Variables

Nowadays, animations are a crucial enhancement of the user experience. There are many ways to implement them. David Khourshid introduced a very interesting approach in his presentation—animation in reaction to user events. In the talk he put together two concepts which are recently gaining more traction: CSS variables (custom properties) and reactive programming with RxJS.
It’s possible to build rich animations with pure CSS, but the language itself isn’t too powerful. Although the CSS animations can be reused and offloaded to the GPU, they aren’t really dynamic. And dynamic animations are exactly what we need to provide a pleasant experience for our users.
Below is a classic example of dynamic JS animations without the use of any external library:
This approach has at least three drawbacks:
- the event listener isn’t reusable, we have to create one for each element we want to animate,
- updating the DOM with inline styles, which override the ones from our stylesheets, might result with some unexpected behavior,
- in applications in which the DOM nodes are created and removed dynamically, our element should always exist—otherwise we may end up with some pesky errors.
This blog post would exceed any reasonable limits if I’d try to explain all the concepts behind reactive programming and observables. So, let’s move straight to the conclusion and David’s solution for implementing reactive animations with CSS custom properties:
CSS
JS
To make this code work for you, install the RxCSS package created by David. And for a more detailed explanation, see the presentation slides.
The New Mobile Web: Service Worker, Push and App Manifests
Service workers are one of the latest technical advancements that may turn out to be a big game changer for the Web. A service worker is basically a script run by the browser in the background. It can be treated as a network proxy which lets you decide how to handle network requests from your page. Moreover, service workers open up many other possibilities, like implementing push notifications for the website. Thanks to these features, our websites can provide offline solutions and work almost like native apps. As for now, service workers are supported in the latest versions of Chrome and Firefox.
In his talk, Dan Callahan from Mozilla focused on service workers, push notifications and app manifests. I recommend digging into the talk’s resources to get more insights on how to create a native-like experience for websites.
On How Your Brain is Conspiring Against You Making Good Software
When discussing the human factor at JSConf Iceland I haven’t mentioned a very interesting talk by Jenna Zeigen. Apart from managing the front-end team at DigitalOcean, Jenna is also a specialist in Cognitive Science, which gives her a unique perspective on software development process.
As software developers, we consider ourselves to be smart. But—as all human beings—we aren’t the best rational thinkers. We’re all prone to some cognitive biases and fallacies which influence not only our personal life, but also the effects of our work.
For example:
- The confirmation bias affects the process of debugging. We tend to favor information that confirms our pre-existing beliefs. This doesn’t make debugging our own code easier (“This must be a bug in the library, not in my code!”—I bet you thought or said that more than once). So asking a colleague for help may be very beneficial for the debugging process.
- We’re bad at making predictions on how much time a certain task will take us to complete. We tend to be too optimistic about it. In contrary, when estimating other people’s work, we usually are too pessimistic. This is part of the optimism bias—in short, we think that bad things are less likely to happen to us than to others.
- We tend to favor members from our own group (in-group favoritism). We also prefer the status quo (even if it hurts other people). That doesn’t sound too promising for creating a diverse team, huh? Overcoming this is really worth the effort, because focusing on diversity can lead to improved creativity. The more diverse the team is, the more diverse set of memories and experiences the members have.
You can watch this talk online, enjoy!
Closing remarks

To sum up, JSConf Iceland 2016 was a really enriching and inspiring experience for me. I’ve met awesome people, learned a lot from the top-notch talks and enjoyed the Icelandic nature.
Thanks to all the conference organizers for their hard work! If they decide to hold a 2017 edition, I’d eagerly recommend my fellow JS developers to attend it. In the meantime, you can listen to the conference playlist, consisting in 100% of Icelandic music.