
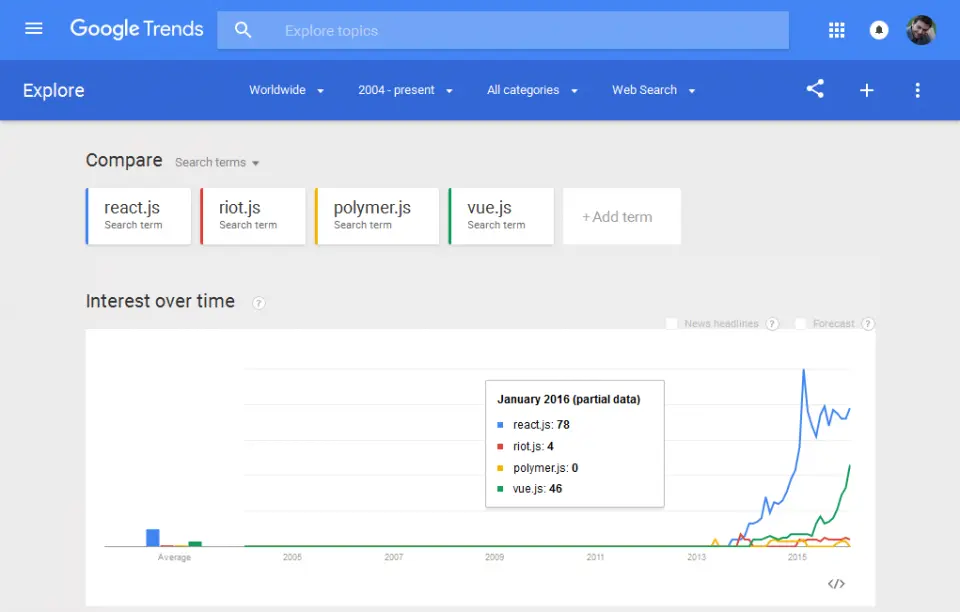
React gains the hearts of many javascript developers since its release in 2013. Because of an unconventional JavaScript extension (JSX), world wide known conferences, custom dev tools and proper documentation many eyes turned to Facebook’s tools. Big players such as Uber, Netflix, Slack, Yahoo talk about rewriting code with React.
Its community is also very active, enthusiastically willing to create new open source components (In fact lots of them). The idea of building apps with components already caught on in the way web-apps are developed. Surprisingly, WebComponents did not take part in this success. There is another big figure next to React – Flux.
What is Flux?
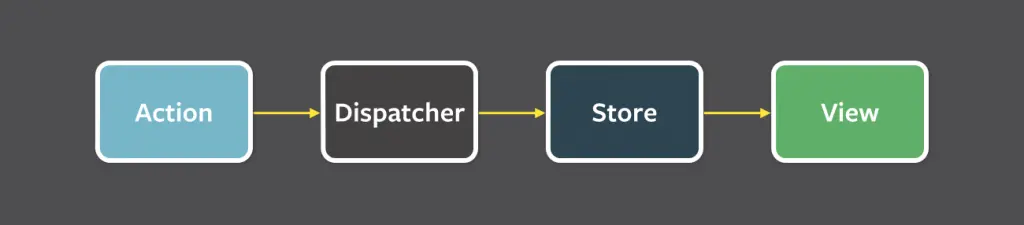
Flux is unidirectional data flow architecture. We should think about it as a pattern, not as a framework although Flux is also the name of a framework using flux architecture (your confusion is justified). Data in a Flux application flows in a single direction. It should make a programmer’s work more pleasant because it is easy to build and debug a data flow step-by-step.
The grounds of Flux are:
- Data in a Flux application flows in a single direction (a new action can be triggered from View, see below)
- The system should know as little as possible about the other objects in it
- Flux is framework-agnostic and could be used standalone or with any javascript framework.
There are lots of Flux implementations: Flux comparison by example

Let’s begin with describing the problem that Flux is trying to solve. React deals only with the View application layer. It did not provide any satisfactory data flow guidelines for building apps. The only react-way to handle data is passing it down in the component tree. Passing callback 4 levels down is not the right way to go. So we started to look for alternatives to avoid tedious work.
Why Flux is so good
Flux makes the data flow easy to track and manage. It standardizes synchronisation between different components as React does not provide any data bus itself. It should limit situations like “There is one guywho knows how this piece of code works, but he’s on a trip around the World”. You should just know, where data comes from, and where it goes next. The fact that it’s easy to follow what’s going on is the key benefit over two-way binding based systems.
Both Flux and React takes lots of good stuff from functional programming. Actions passed to Dispatcher are immutable. The same with components’ `state` and `props`. A programmer is also encouraged to write stores and action creators as pure functions.
It has a huge community, so you’ll always find an answer or applications using it.
Why Flux is so bad
Flux suffers from many reasons
- The learning curve is pretty high in comparison to solutions, we just to.
- There are more than a dozen of flux implementations. Some of them fix one problem to bring another.
- Most of Flux implementations rely on singletons making it very hard to encapsulate components instances between each other.
- Using Flux is laborious because of the oversized boilerplate. Even the example from Facebook’s sample Flux implementation brings lots of redundant code:
constants/ChatConstants.js
actions/ChatServerActionCreators.js
dispatcher/ChatAppDispatcher.js
stores/MessageStore.js
components/ThreadSection.react.js (finally we come up to a component. Hopefully we didn’t forget what we wanted to do here at the first place)
Do you see it? Massive amount of code for simple data manipulation. It may be useful for large-scale apps and long-term maintenance, but in most cases you don’t create large-scale apps. In fact component-based architecture should encourage to do multiple simple small-scale components independent from rest of the application.
Flux is super hyped because Facebook developers use it with React. You won’t see any alternatives on Facebook Developers’ YouTube channel. After a few hours of reaserch in React/Flux documentation, forums, Stack Overflow and reactiflux.com I felt like the only choice I have is: which Flux implementation should I use with my app? Fortunately you are not stuck in the React-ecosystem!

What alternatives are there?
In fact there are many alternatives.
When using React+Backbone you’ve got everything set: Just bind the model/collection `change` event and you’re ready to go. When your model or collection is singleton accessible from any child component, it’ll be much easier to use than creating a custom action type, store and dispatch it like flux does.
When you’re using React+Angular: $emit/$broadcast in model/collection and listen in react component by $on. Dead simple.
Using Backbone, Angular or any other full-framework with Reacts’ View layer solves lots of other problems like: Handling ajax, routing, model validation etc. Avoid reinventing the wheel.
Other data-flow approaches worth to mention and further research:
- JavaScript State Machine
- JavaScript persistent and optionally immutable data tree with cursors
- EventBus micro library
- Freezer: “An immutable tree data structure that is always updated from the root, making easier to think in a reactive way.”
- Elm architecture
Read later:
- Why React Redux is an inferior paradigm
- Using RxJS for data flow instead of Flux with React
- Use-case driven approach: The architecture of an application is driven by its use-cases
- Dataflow Programming
Questions, suggestions? Leave your comments below.



