
Vue.js is a close partner of Angular and React in more and more article titles, taking the world by a storm. Over the last three months, Vue.js core repo GitHub stars have grown by more than 20 percent, while Angular and React had to settle for 14 percent and 10 percent respectively. What’s the magic behind Vue.js that makes it win developers’ hearts? Let’s find out!
As Vue.js was the first front-end framework I learned and fell in love with it, I kept asking myself the question whether or not it will be used as broadly as the previously mentioned giants: Angular and React. My small research in statistics showed quite interesting results:
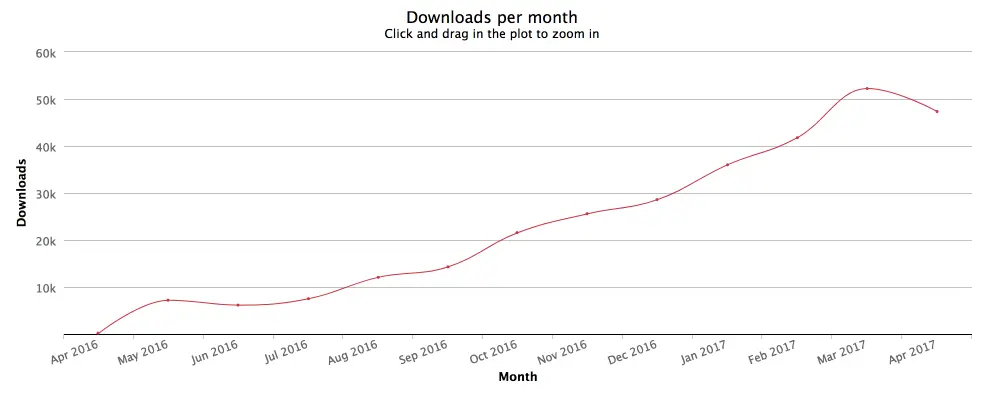
Download statistics for vue-cli

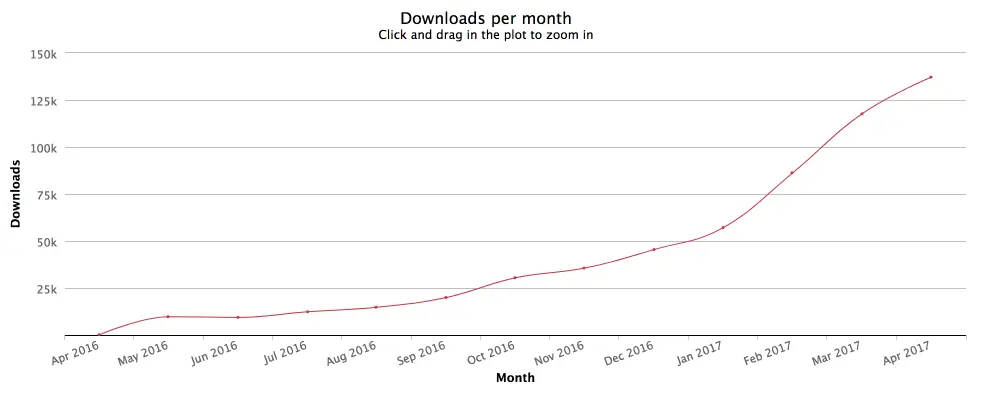
Download statistics for package vuex

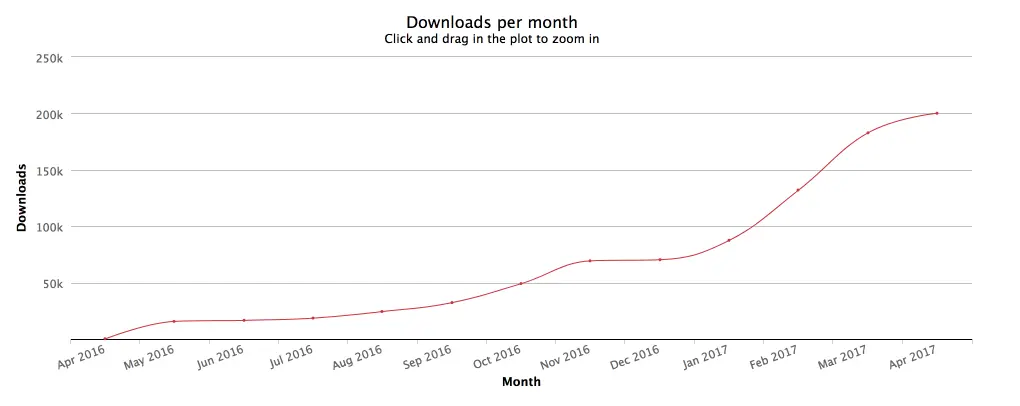
Download statistics for vue-router package

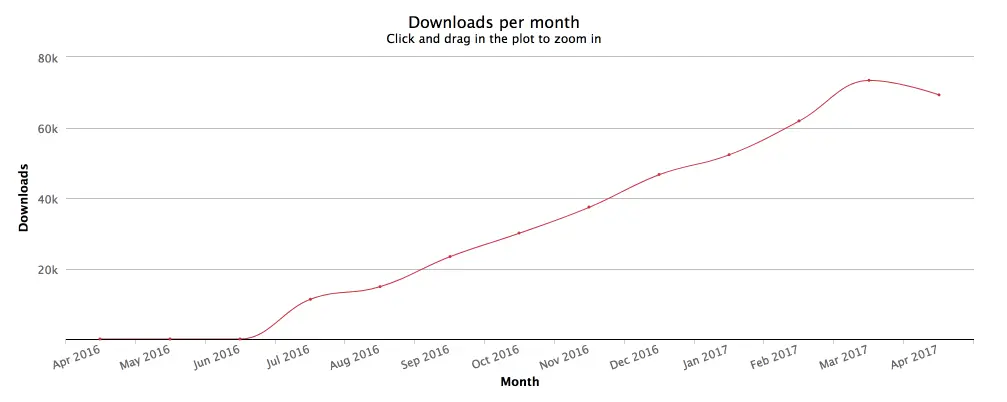
Download statistics for create-react-app package

Vue.js is not just another front-end framework. It is a very mature and well-thought-of component-based progressive framework for building user interfaces. Additionally, it is so simple and easy to understand, which gives it a massive advantage over the ‘rivals’. However, I’ve read many comments written by biased (what they say: developer 1, developer 2), users (yes, they mostly admitted it) that if it’s so simple, it’s probably unsuitable for bigger projects. But is any of that true? Let’s break down some key concepts and try to predict the future.
Why Is Vue.js So Popular?
Vue offers a number of features that attract developers:
- It’s quick. Vue.js core team built a sample project that renders 10 000 list items 100 times. On average, Vue.js was almost 2 times faster than React (51ms vs. 94ms).
- It’s reactive. Taking best features from React, Vue.js offers a VirtualDOM that watches for changes and re-renders only the parts that need to be re-rendered.
- It’s well-documented. If you’re looking for a very detailed guide that should satisfy both beginners and experienced developers, this is your go-to framework.
- It’s flexible and offers libraries. There are so many libraries for Vue, and the number is constantly growing. The most important of them are definitely Vuex for state management and vue-router for routing your app, both with very detailed documentation. As you can probably see, it’s another similarity that Vue shares with React. Bootstrap 4 has its own Vue library, there are a few libraries for Material Design components and hundreds of other interesting ones.
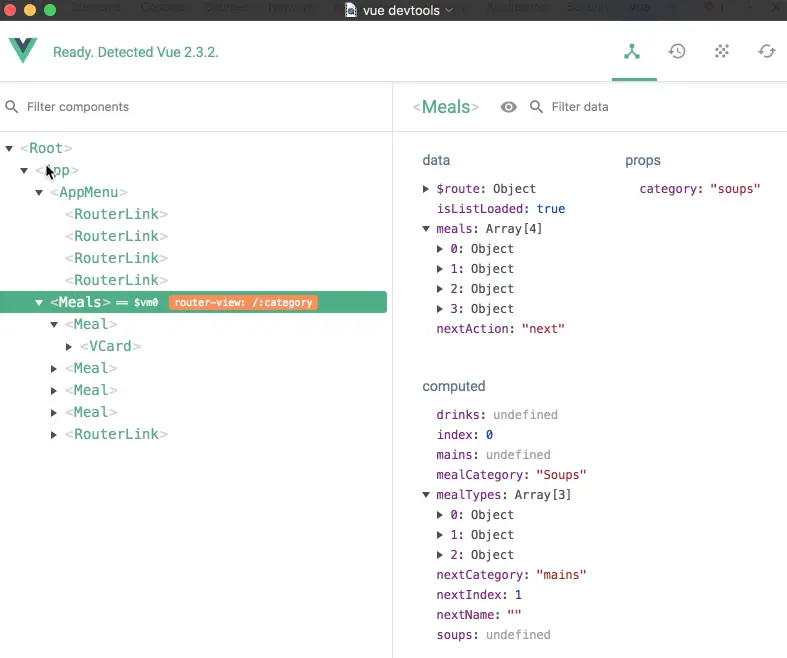
- It uses DevTools. They are essential for debugging your application and seeing exactly what’s going on inside of it. Vue.js devtools for Chrome is a tribute to those who would like their debugging process to be excellent as far as UI and UX are concerned.

- It utilises ES6 features, Webpack, and a reliable CLI project generator. Thanks to a good CLI (vue-cli), you can generate a project with a few keystrokes and use Webpack as your bundling tool.
- It relies on a component-based approach. Vue allows for defining components in many ways. The most interesting one and the one that I consider to be the best for bigger projects is the single file component approach. You define HTML-like template, a script for logic, and style in a single file (allowing for simple style encapsulation and use of Sass). For those who have experience with Angular or React, it’s worth mentioning that Vue is also compatible with TypeScript and JSX after some adjustments.
- It supports hot reloading. Plain and simple, makes the programming quick and enjoyable. I consider it a must nowadays. Hitting CMD + R or whatever else stopped being cool a long time ago.
- Courses and tutorials. You can find a few good Vue.js courses on Udemy, which will guide you through almost every aspect of the framework, including the key libraries such as vuex and vue-router. Articles on Medium, for instance, also provide great examples of how to build web apps step by step.
There are also more complicated features such as Dependency Injection, Server Side Rendering or Unit Testing, but the ones mentioned above should give you some insight into the reasons for Vue.js’ popularity.
Who Uses Vue.js?
So you might ask a question whether there are companies that use Vue.js for real. To name a few: Facebook, Xiaomi, Alibaba (on some of its landing pages), WizzAir, EuroNews, Grammarly, Gitlab and Laracasts. It may not be astounding, but I’d bet that you know these brands.
Wait, did I just write Facebook? Check Facebook’s newsfeed. Built entirely using Vue. Yeah, I was surprised too!
Can Vue.js Hold Big Projects?
As I mentioned, some people don’t believe in Vue because they saw that it was simple and didn’t even try. The funny part is that they admit it, which makes my argument easier to prove. So far in my career, I have only done small and medium projects with Vue, but there are plenty of big projects out there apart from the ones mentioned above.
One user describes a project that used over 200 components, 50 mixins and 40 vuex store modules. He had no problems with adding new features, no structural or organizational issues.
The fact that the framework is big doesn’t automatically mean it works better for big projects. Vue.js scores a lot of points for its scaling ability.
Is Vue.js Really All Unicorns and Rainbows?
So far this article may seem to be written by a totally buoyant author with nothing but a ‘YES’ for Vue.js. Actually, there are a couple of things in which Vue is not a killer, and developers should be aware of them before choosing it for their projects:
- Community size. So far there are still fewer resources and libraries for Vue than for Angular or React. All of them are constantly growing, but your questions on stack overflow or anywhere else will probably be answered more slowly than ones about the bigger frameworks.
- It is less opinionated than Angular. There is a lot of place for freedom in coding with Vue, just like in React. Vue lets you choose the right way to do things, which sometimes may result in confusion or decision fatigue, which can lead to worse performance. You’d have to decide which approach you like more.
- Switching to a new framework. There are fewer experts in this field and injecting Vue into new projects may be both money- and time-inefficient at first. Every groundbreaking decision has consequences like these. Keep in mind that one of the key assumptions of Vue are its simplicity and approachability while making the most of the features from Angular, React, and some other frameworks. This can make the switch a lot easier.
Jobs with Vue.js
Here comes the really difficult part where Vue doesn’t even see how far its competitors are. While researching jobs on LinkedIn and Indeed, I noticed that Angular and React are still total dominators, covering more than 80 percent of front-end job markets in many countries.
When you compare only Vue, Angular and React, the two latter cover more than 97 percent of the job market in most cases. That said, it is difficult to be absolutely certain about the outcome because looking only for ‘vue.js’ jobs has probably understated the results. Unfortunately ‘vue’ is an actual word used in some job offers in particular countries, which makes searching more difficult.
» Do you want to join 10Clouds as a developer? Check out our careers page and see what our recruitment process looks like
Most developers out there recommend a React- or Angular-first approach and then encourage to learn Vue.js as a side skill. The main reason for that is, of course, the low demand for it on the job market caused by the perception of difficulties and lack of purpose of switching to Vue in many companies. On the other hand, it’s possible that the market hasn’t yet discovered the potential of Vue.js, but there’s no such thing as a too broad skill set, right?
Wrapping Up
Okay, let’s get back to those Github stars. There should be a reason for it, right? My own opinion is that Vue.js is so enjoyable and easy to use that people click the star to show their support for the project. There are so many developers out there using Angular or React, but relatively few of them starred it on GitHub. Do they feel that they just must use it and don’t feel as comfortable as Vue.js developers? You’d have to ask them, I guess.
There is a duopoly on the market, and nobody can argue that. I argue, however, that Vue will eventually become Angular and React’s next big partner and therefore encourage you to try it yourself to get to know its features and potential problems it may cause. Bear in mind, though, that in the end, you should always use the right tool for the project.
As they say in the gym: ‘Life’s too short to be small’. You gotta work your way up’ or whatever. This should be the mantra of Vue.js core team and contributors.
Useful Links
- Vue.js documentation
- A curated list of things related to Vue.js: Tutorials, articles, projects, books, examples – everything you need in one place
- Projects made with Vue.js
- Vue.js Jobs
- Vue.js Feed: a weekly newsletter with new tutorials, plugins, libraries and other interesting stuff.
Need a Vue.js developer? Get in touch with 10Clouds, we’d love to work together!



