TECHNOLOGY
React Native
At 10Clouds, we’ve worked using React Native for several years and have a number of projects behind our belt which use this technology, ranging in size and scope. They include both large-scale apps used by hundreds of thousands of users, and small products serving solopreneurs with a handful of clients. We’ve built shared codebases with web counterparts in React - a path which also turned out to be strong with React Native. The framework has established its position in the mobile ecosystem and is still evolving to meet business needs.

01 Cross platform
Ability to share one codebase between iOS and Android.
02 Huge JS community
with lots of 3rd party libraries to choose from.
03 Possibility to share code
with web counterparts since it shares the same base with React.
04 Over the air updates
so we can deploy fixes quickly.
Consistent cross-platform development with React Native
START NOWOur Clients' Success Stories
We help leverage all the benefits React Native brings, including fast development time, cross-platform operation and lower costs.
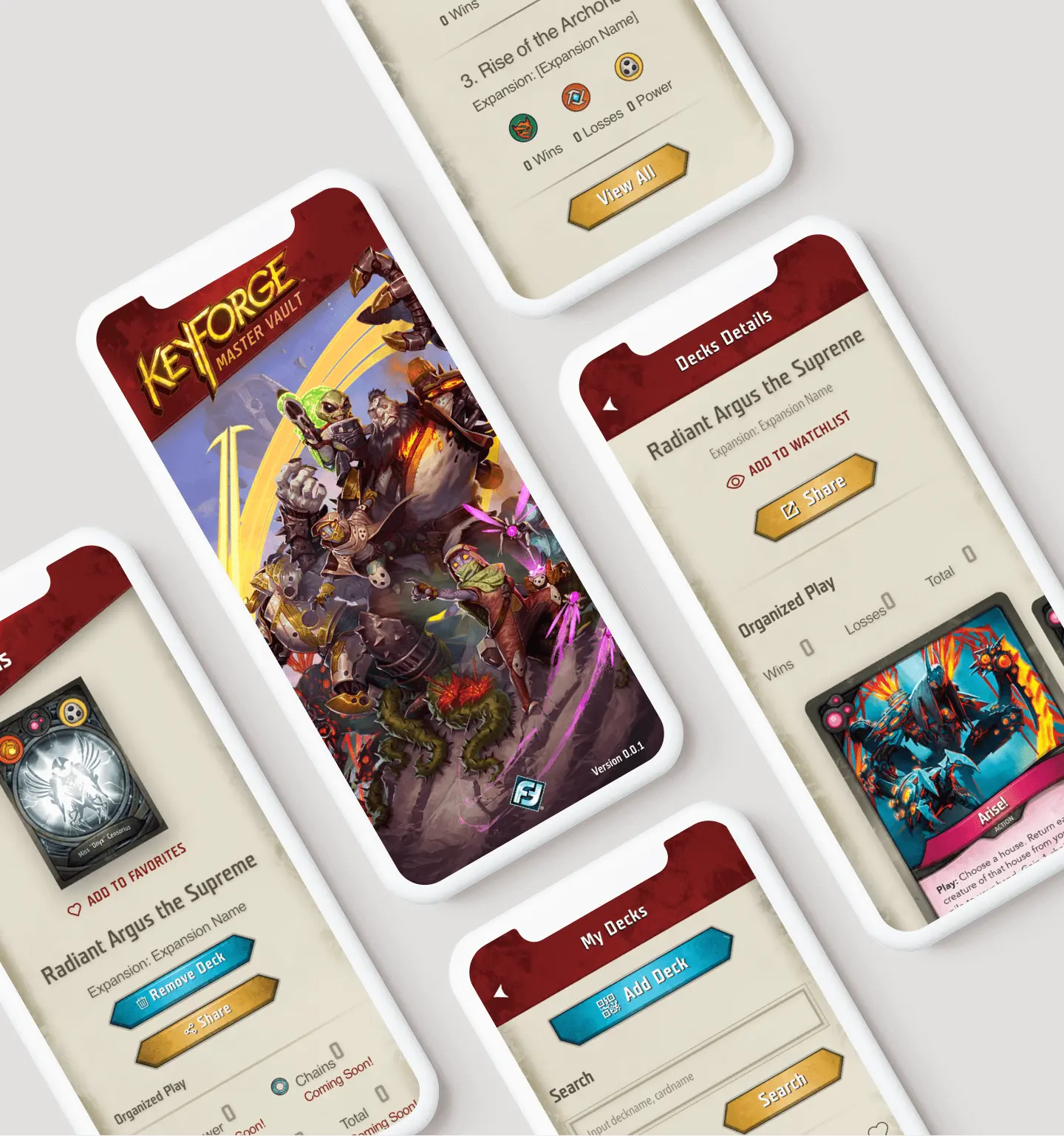
Keyforge
KeyForge is a new card game released by Fantasy Flight Games. 10Clouds built an official mobile and web application for it. With Master Vault, users can quickly scan their cards, add notes or track their stats.

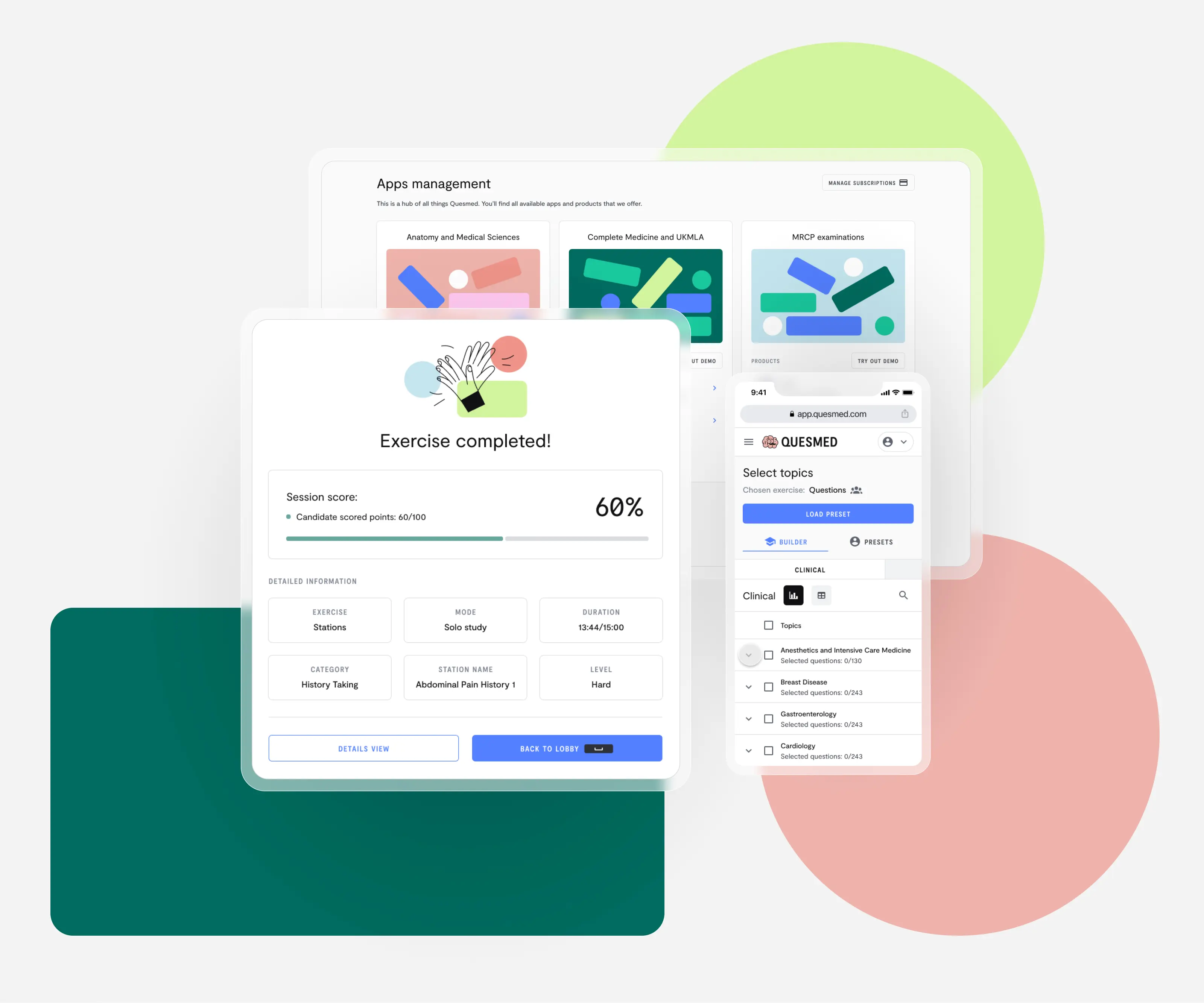
Quesmed
Quesmed is a fast-growing medical education technology startup based in the UK. It offers knowledge resources to medical students and doctors around the world. The company combines high-quality academic content with personalized technology. It supports users' success in their studies and careers.

FAQ
What is React Native?
React Native is an open-source mobile application framework created by Meta. It is used to develop applications for Android, iOS, Web, and UWP by enabling developers to use React along with native platform capabilities.
When is React Native used?
React Native is used when building mobile applications that require the speed and performance of native apps and the simplicity and ease of development of web apps. It's particularly useful when you want to develop a single app that runs on both iOS and Android devices.
What are the benefits of using React Native?
React Native comes with a number of benefits including faster development and reduced cost, optimization of application performance through native control and modules, the ability to use third-party plugins, and the live and hot-reloading feature that means developers don't need to wait for updates to be made. It also permits codesharing between different platforms, reducing the time and resources required.
How does React Native differ from other development platforms?
Unlike other development platforms that use different languages for different platforms, React Native allows you to write in one language (JavaScript) and deploy across various platforms. This significantly reduces development time and effort. Also, React Native's hybrid approach means apps run as smoothly as those built on native development frameworks, achieving a near-native look and feel.
What types of applications is React Native used for?
React Native is versatile and can be used for almost any type of mobile application. It has been used to build social media apps like Instagram and Facebook, e-commerce apps like Walmart, music and entertainment apps like SoundCloud, and plenty more. Whether you're building a productivity app, a game, or a lifestyle app, React Native is a viable choice.
How does React Native impact the process of app development?
React Native streamlines the app development process in a few key ways. Its use of one language across platforms means a smaller development team and shorter development cycles. Its component-based structure allows developers to build apps with a more agile, web-style approach instead of traditional, methodical, sequential programming. Its live and hot reloading features boost productivity by providing immediate feedback on changes. Finally, with its ability to integrate with third-party plugins and APIs, React Native makes it easy to add extra functionality to apps without having to build everything from scratch.